この記事では、PearlMountain FlexClipを紹介します。
PearlMountain様からライセンスをご提供いただき書いております。
PearlMountain社のFlexClipは、初心者でも簡単に動画作成ができるウェブアプリです。
FlexClipには無料プランもありますが、一番高いビジネスプランでも月額約2,000円とかなりお手頃価格で利用できます。
肝心の機能ですが、正直すごすぎて驚きました。
試しに作成した動画はこちら。(とりあえず機能を使ってみただけ)
使ってみて気になったところと良かったところをまず紹介します。
- 特になし。
- ブラウザ上でもサクサク動作する。
- 編集中に不安定になることがない。
- 直感で操作できるので初心者でもマニュアルいらず。
- 動画のテンプレートが豊富すぎる。
- 動画・画像・音楽の素材が豊富すぎる。
- 適当に作成してもすごく見える。
FlexClipはウェブアプリなので次のメリットもあります。
- インストールが不要で、Google Chromeなどのブラウザ上で動作する。
- 常に最新の機能が利用できる。
- 保存領域が不要。
- 出先で作業するなど複数端末で編集する場合でもデータ連係が楽。
このように、文句なしで使えるウェブアプリでした。
よほどこだわった動画作成する人以外はこれ以上の機能は不要だと思います。
私は動作作成素人ですが、今回 FlexClip での動画作成に挑戦してみました。
売り文句である「豊富なテンプレート」は使わず、あえて新規作成から動画を作成しレビューしているのでぜひ参考にして下さい。

パピックス
テンプレートだと簡単にできそうだけど面白くないもんね!
タップできるもくじ
動画作成ソフトFlexClipの特徴
動画編集ソフトFlexClipの特徴を紹介します。
カスタマイズ可能なテンプレートが豊富

1,000種類以上のテンプレートが用意されており、それらをカスタマイズして動画を作成することが可能です。
ビジネス、教育、SNS、誕生日などカテゴリーに分類されているので効率良くテンプレートを探すことができます。
また、テンプレートを見ることで、時間短縮だけでなく、アイデアのヒントになります。
数百万のロイヤリティフリーのストックメディア

400万以上のロイヤリティフリーの音楽・高品質の動画・写真を無制限に使用できます。
インストール不要なWebアプリケーション
ダウンロードやインストールの必要がなく、ブラウザで手軽に動画編集ができます。
複数端末で作業する場合もブラウザでログインするだけでデータの連携が完了。
アプリケーションのバージョンアップも自動で行われ、常に最新の機能が利用できます。
シンプルな操作で初心者でも簡単
マウスのドラッグやクリックなど、シンプルな操作で誰でも簡単に動画を作成できます。
FlexClipのレビュー
FlexClipは豊富なテンプレートや素材が魅力ですが、あえて動画を新規作成して機能をレビューしていきます。
できあがりの動画はこちらです。
動画作成の流れ
FlexClipで動画作成していきます。
まずはFlexClipのサイトでログインします。
ウィンドウ左に表示されている「新規プロジェクトを作成」をクリックします。

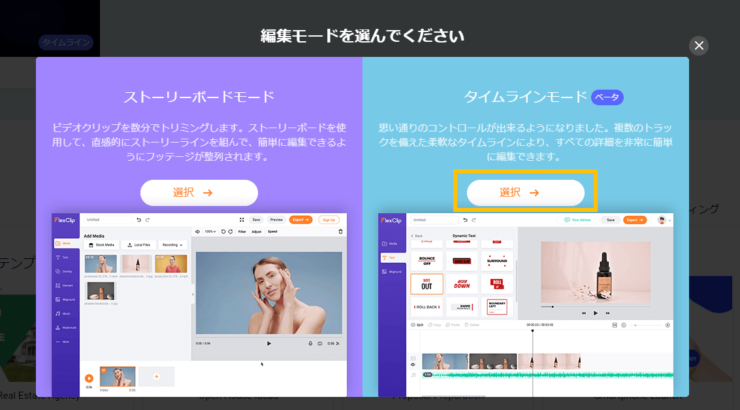
ストーリーボードモードとタイムラインモードを選択する画面が表示されます。
今回はタイムラインモードを選択します。

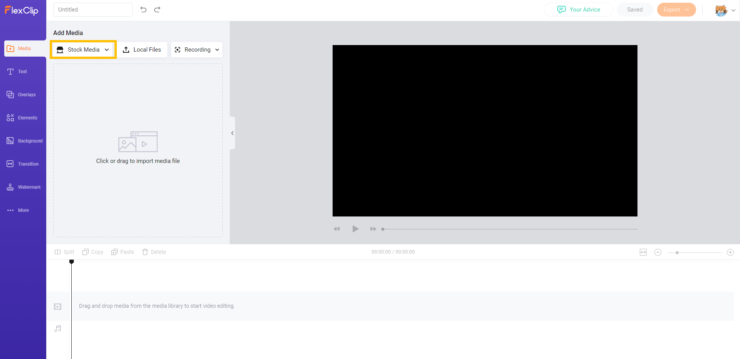
動画の編集画面が表示されます。
まずは適当に動画を追加してみます。
動画を追加するには左側にある「Stock Media」ボタンをクリックします。

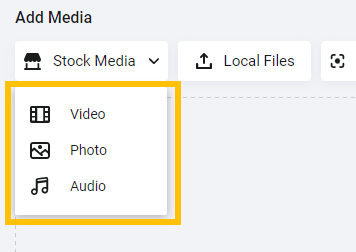
「Stock Media」ボタンをクリックするとプルダウンでメディアの種類が表示されます。
Videoをクリックします。

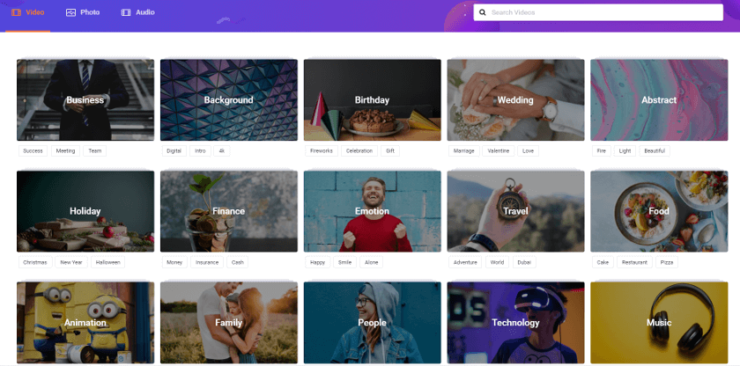
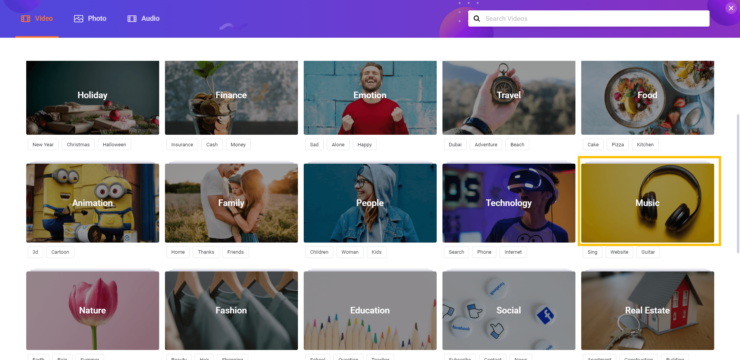
ビデオのカテゴリ選択画面が表示されます。
今回はMusicを選択してみます。

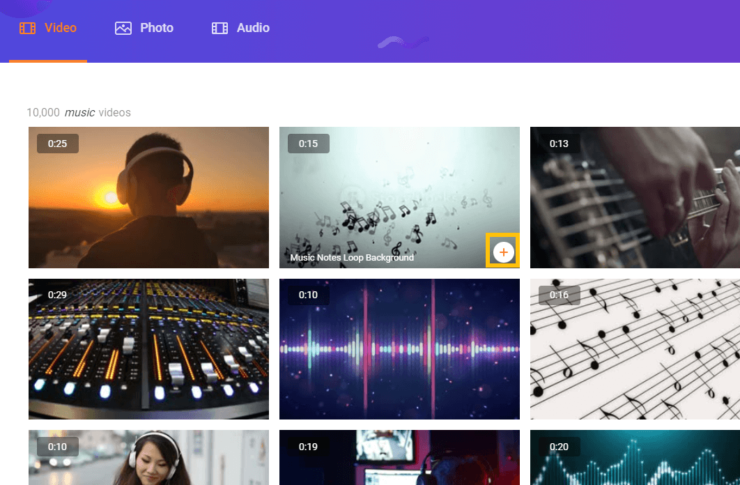
Musicカテゴリの中の動画が表示されます。
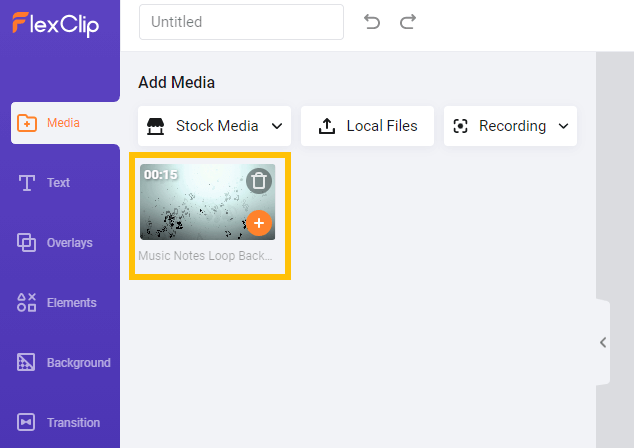
追加したいビデオにカーソルを持って行くと右下に「+」が表示されるのでクリックします。

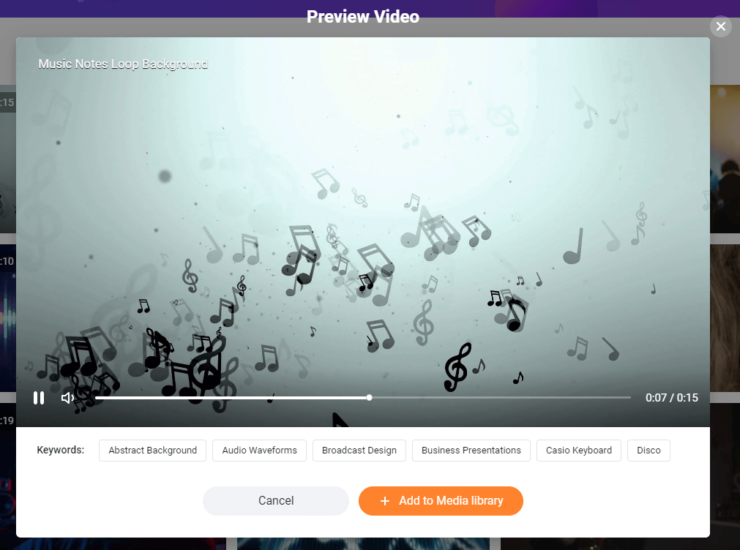
ちなみに、ビデオをクリックすると大きなウィンドウでプレビューすることができます。

ビデオを追加できると「+」がチェックマークに変わります。

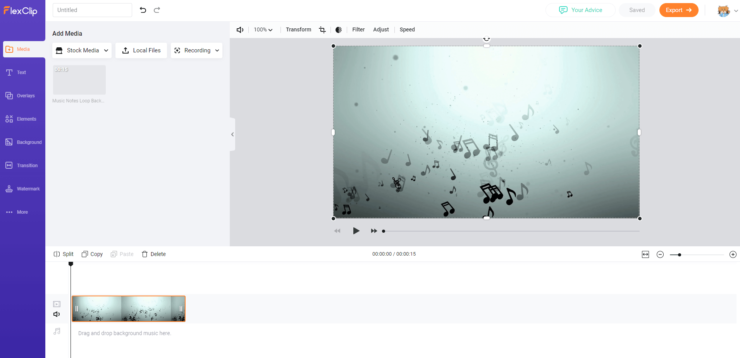
編集画面に戻ると追加したビデオが表示されています。

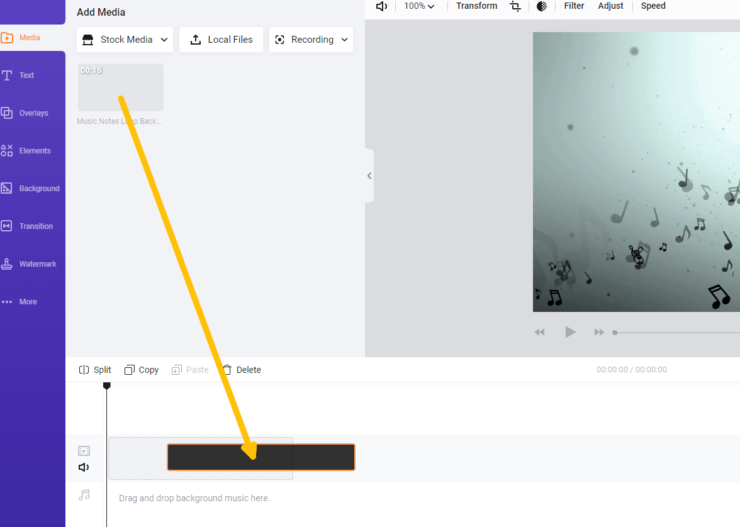
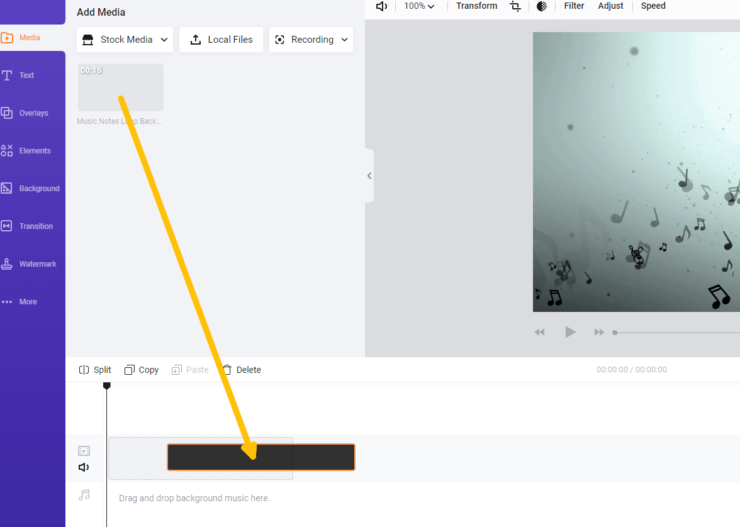
追加されたビデオを動画編集するにはウィンドウ下部のタイムラインにドラッグ&ドロップします。

ビデオが追加されると映像が表示されます。

次は音楽を追加します。
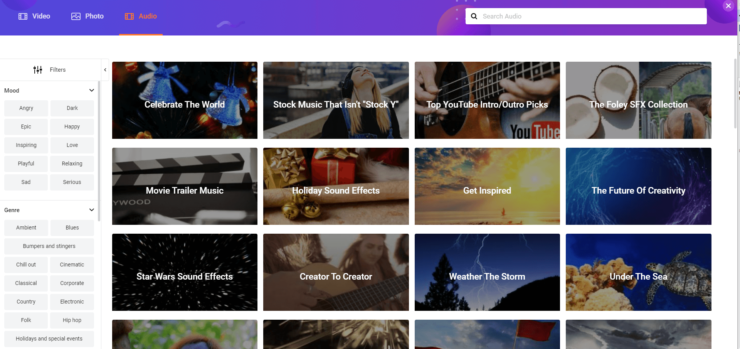
「Stock Media」でAudioをクリックします。
ビデオと同じ様にカテゴリが表示されます。
左側にはジャンルなどが表示されているので希望のものがあれば選びます。

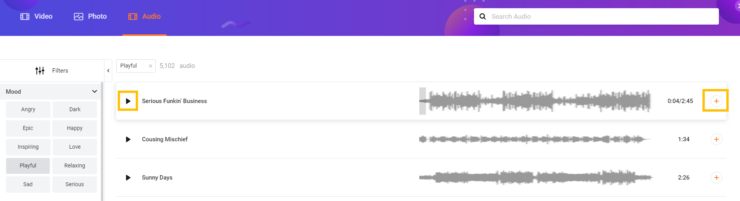
音楽の一覧が表示されます。

見た目だとどんな音楽家わからないので、再生ボタンをクリックして音楽を聴きます。
気に入った音楽を見つけたら、その音楽の右端にある「+」をクリックします。
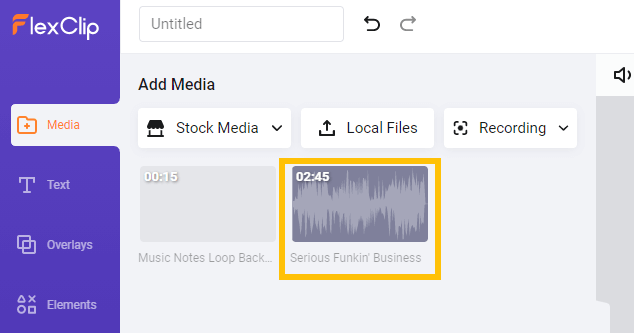
編集画面に戻ると追加した音楽が表示されています。

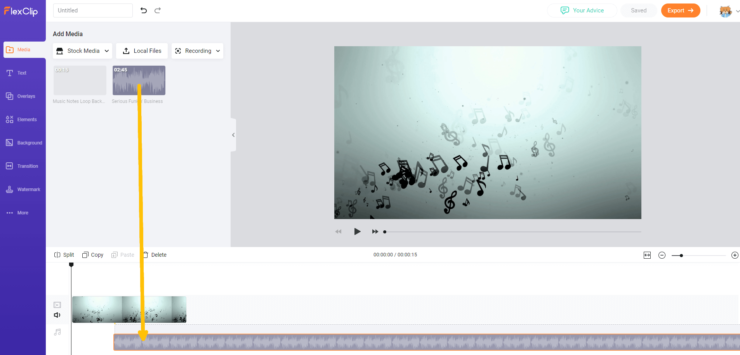
動画と同じ様にウィンドウ下部のタイムラインにドラッグ&ドロップします。

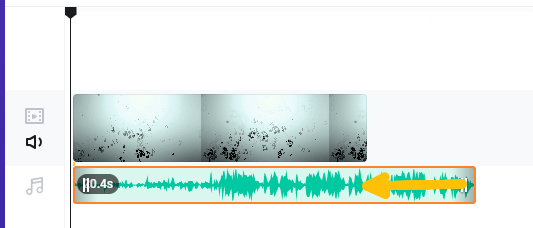
動画と音楽の長さが違うので同じ長さに合わせます。

これで、ビデオと音楽の組み合わせが1つできました。

次はビデオにテキストを入れていきましょう。
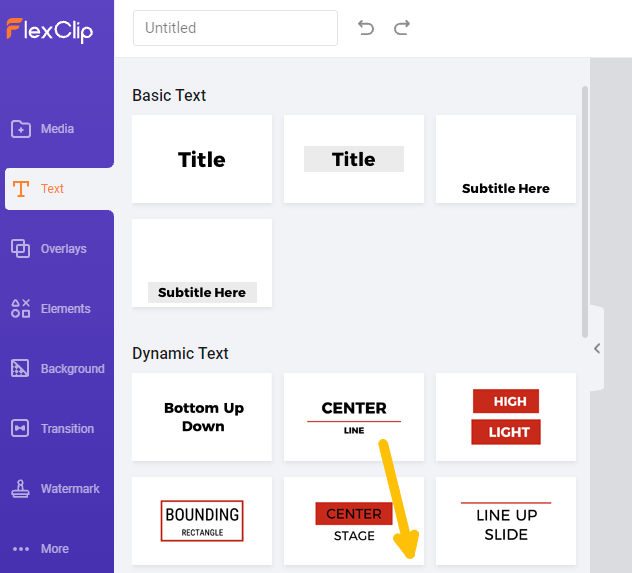
テキストを入れるにはウィンドウ左のメニューで「Text」をクリックします。

基本のテキストからアニメーションテキストまで色々なタイプのテキストが用意されているので好みのテキストを選びタイムラインでドラッグ&ドロップします。

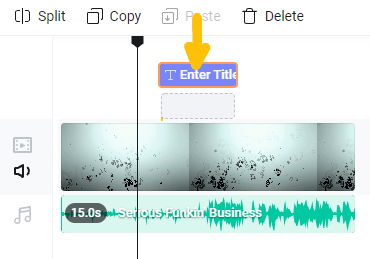
タイムライン上では動画の上にテキストオブジェクトが表示されます。
テキストを編集するときは、このテキストオブジェクトをクリックします。
すると、右上のプレビューが、そのテキストオブジェクトが表示される時間へ移動します。

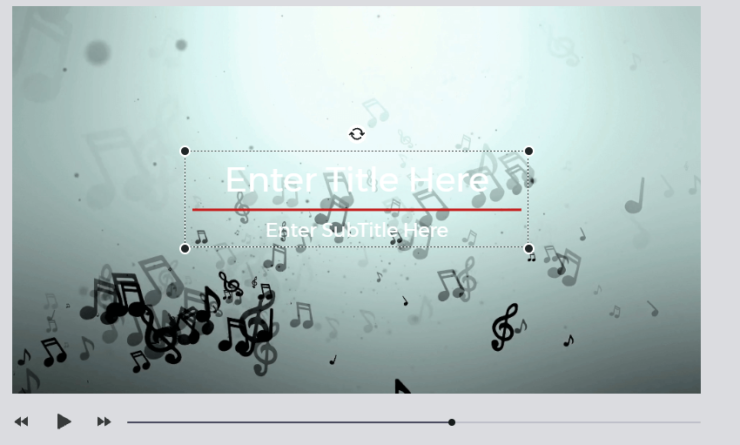
既にテキストオブジェクトが選択されていますが、選択されていない場合はクリックしてテキストオブジェクトを選択します。
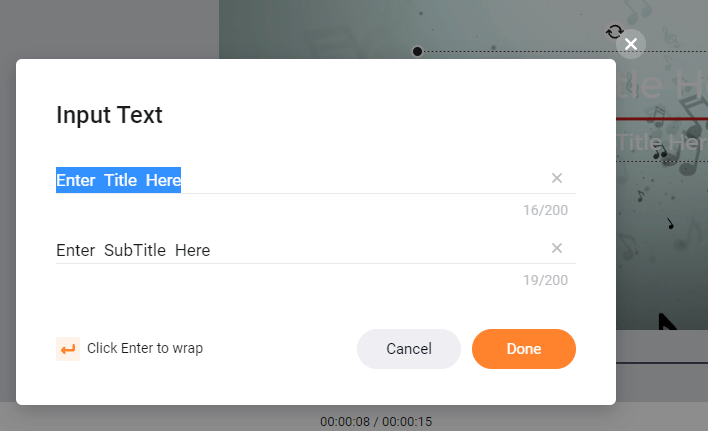
テキストオブジェクトをダブルクリックするとテキスト編集ウィンドウが表示されます。

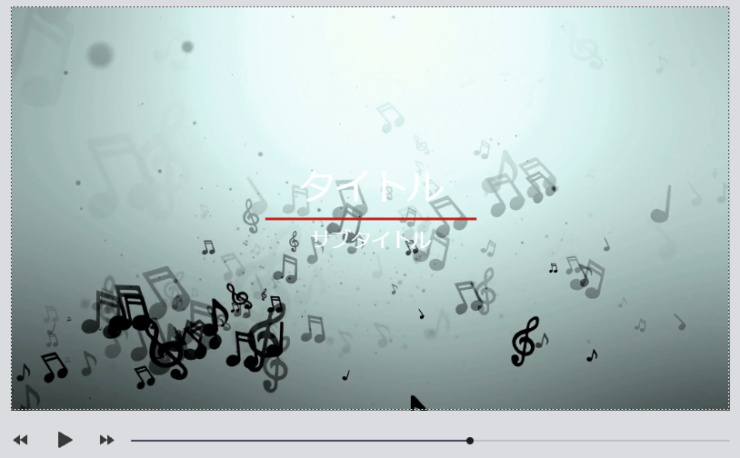
ここでは「タイトル」と「サブタイトル」というテキストを入力しました。

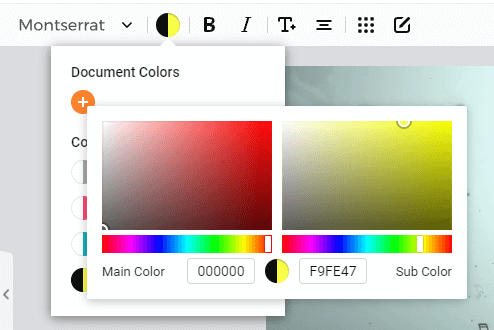
白文字だと見づらいので色を変えてみます。
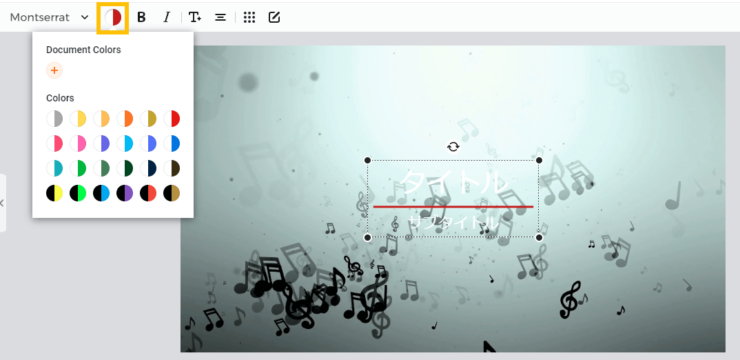
プレビューの上に、選択しているオブジェクトの編集メニューが表示されています。
テキストの場合は次の画像の黄色枠部分をクリックするとカラーの変更ができます。

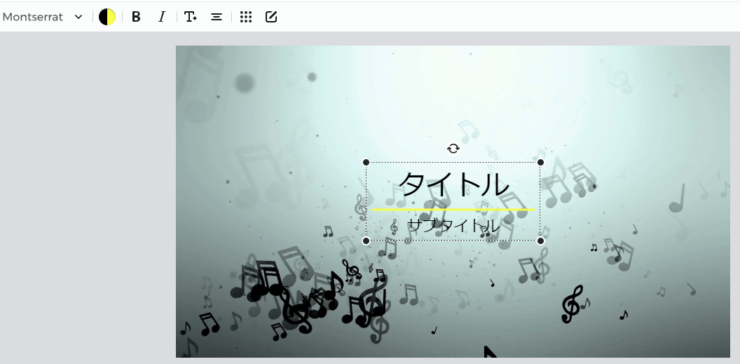
文字を黒、ラインを黄色にしてみました。

用意されている色以外を使いたいときは「+」をクリックすると好きな色をカラーコードで選ぶことができます。

テキスト以外も同じ操作で設定を変更することができるのでいくつかオブジェクトを入れてみました。
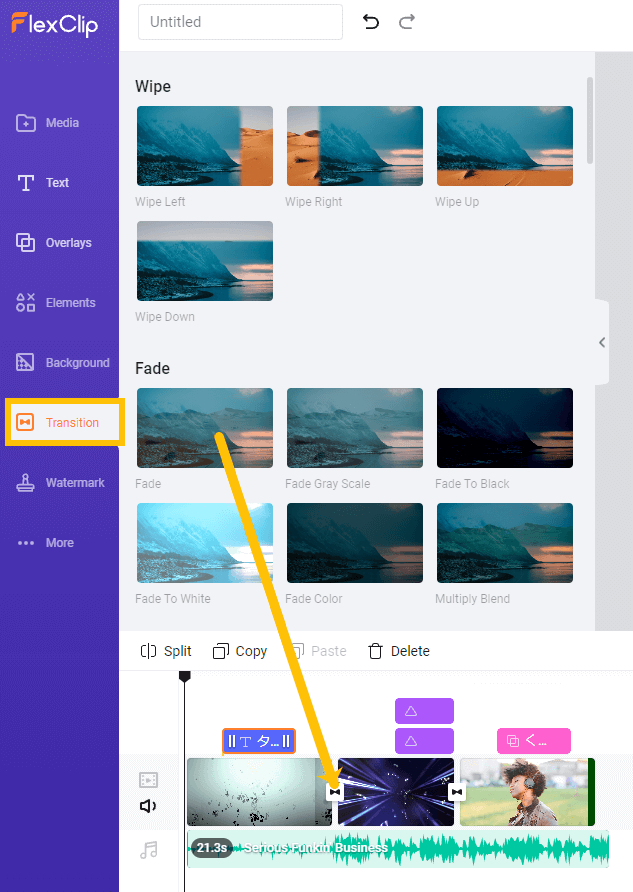
次は動画のつなぎの部分です。
まずは使用するビデオを選んでタイムラインに追加します。
ビデオのつなぎ部分の切り替わり方はメニューの「Transition」をクリックすると選ぶことができます。
気に入ったTransitionをタイムラインの動画と動画の間にドラッグ&ドロップします。

今回はこれで完了です。
動画ファイルへエクスポート(ファイル保存)
動画編集が終わったら、エクスポート(ファイル保存)します。
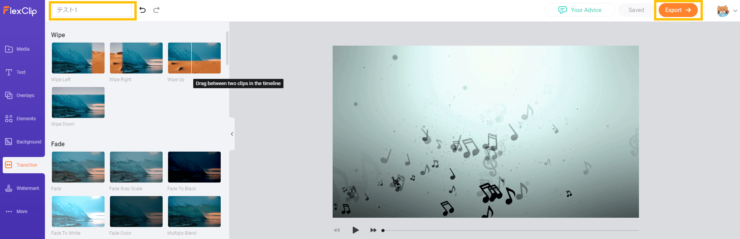
まだ動画に名前を付けていない場合は、ウィンドウ上部のUntitledの部分に名前を入力します。
その後右上のオレンジ色のボタン「Export →」をクリックします。

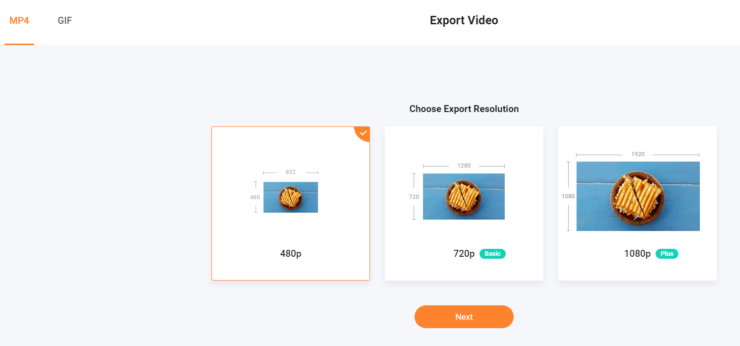
解像度を選択するウィンドウが表示されるので選択し「Next」をクリックします。
今回はMP4の480pにします。

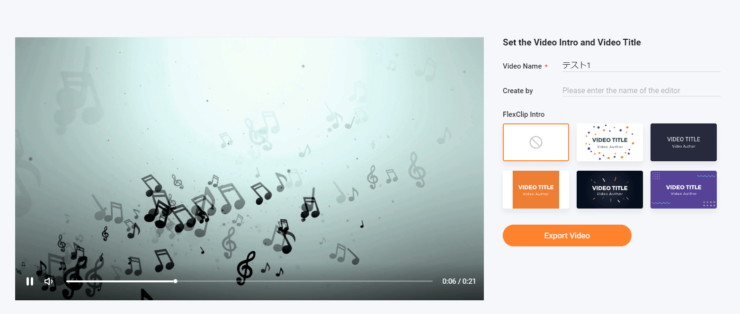
ビデオのイントロとタイトルを選ぶ画面が表示されました。

左上以外はFlexClipの文字が入るようですね。
「Export Video」をクリックすると動画ファイルを作成します。

100%になるまで待つと完了です。
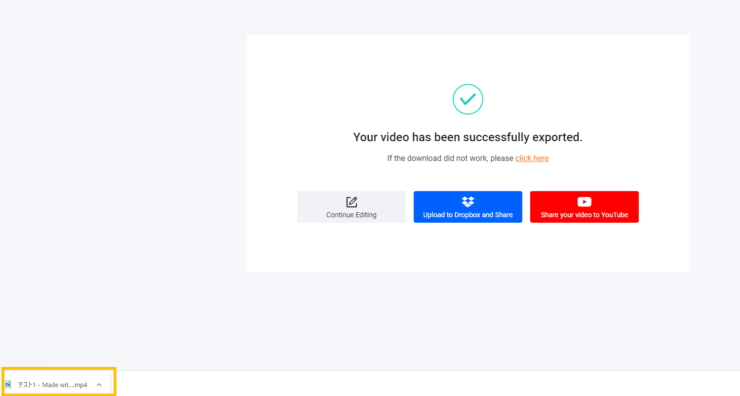
完了すると自動的にファイルが保存されました。

Chromeだと左下にダウンロード完了の表示がでます。
これでエクスポート完了です。
操作性
FlexClipの機能が多すぎてこの記事で全て書くのは難しいですが、基本的な操作性はここまでの動画作成の流れでわかっていただけたと思います。
結論、ユーザーインターフェイスはとてもわかりやすく、ドラッグ&ドロップでの操作も快適でした。

気になったところ、良かったところ
FlexClipの気になったところ、良かったところを次の表にまとめました。
- 特になし。
- ブラウザ上でもサクサク動作する。
- 編集中に不安定になることがない。
- 直感で操作できるので初心者でもマニュアルいらず。
- 動画のテンプレートが豊富すぎる。
- 動画・画像・音楽の素材が豊富すぎる。
- 適当に作成してもすごく見える。
非常によく考えてシンプルな作りにしてくれている印象があります。
こういうアプリは将来が期待できますね。
まとめ
この記事では、PearlMountain FlexClipを紹介しました。
PearlMountain社のFlexClipは、初心者でも簡単に動画作成ができるウェブアプリです。
今回、試しに作った動画はこちらです。
10分程度で作成しましたが、半分以上はビデオと音楽を選ぶ時間で使ってしまいました…。
動画の構成は考えず、色々な機能を使ってみました。
PearlMountain FlexClipは、一番高いビジネスプランで月額約2,000円ですが、頻繁に動画を作成する人には高くない値段だと思いました。
個人的には、音楽の素材を別で探さなくて良い点が非常に楽で時間節約になり高評価です。
無料版もあるので、興味を持たれた方はまず無料版で使い勝手を感じてみて下さい。
公式サイトはこちらです。
では。