この記事では、WordPressで作成するブログに、Googleマップの地図を埋め込む方法を紹介します。
できあがりは下の様にブログの記事に地図を貼り付けることができるようになります。
マウスや指で地図を移動させることもできます。
例として、清水寺の場所を示す地図を埋め込んでみました。
私はWordPress初心者ですが、思っていたより簡単にできました。

パピックス
知らないと難しそうな気がしておっくうになるんだよね
手順は次の通りです。
- Googleマップで場所を検索して地図を表示する
- Googleマップから地図のリンクを取得する
- 取得したリンクをWordPressのテキストエディタに貼り付ける
他にも方法は色々あるようですが、この方法であればプラグインが不要で簡単なので、初心者の方におすすめです。
それでは手順を説明していきます。
タップできるもくじ
WordPressでGoogleマップを埋め込む方法
WordPressでGoogleマップを埋め込む方法について次の順番で説明していきます。
- Googleマップで場所を検索して地図を表示する
- Googleマップから地図のリンクを取得する
- 取得したリンクをWordPressのテキストエディタに貼り付ける
Googleマップで場所を検索して地図を表示する
今回は、京都の清水寺を例に、説明を進めていきます。
まず、Googleマップを開きます。
下のリンクをクリックすると、Googleマップが別ウィンドウで開きます。
開いたらこのページへ戻ってきて下さい。
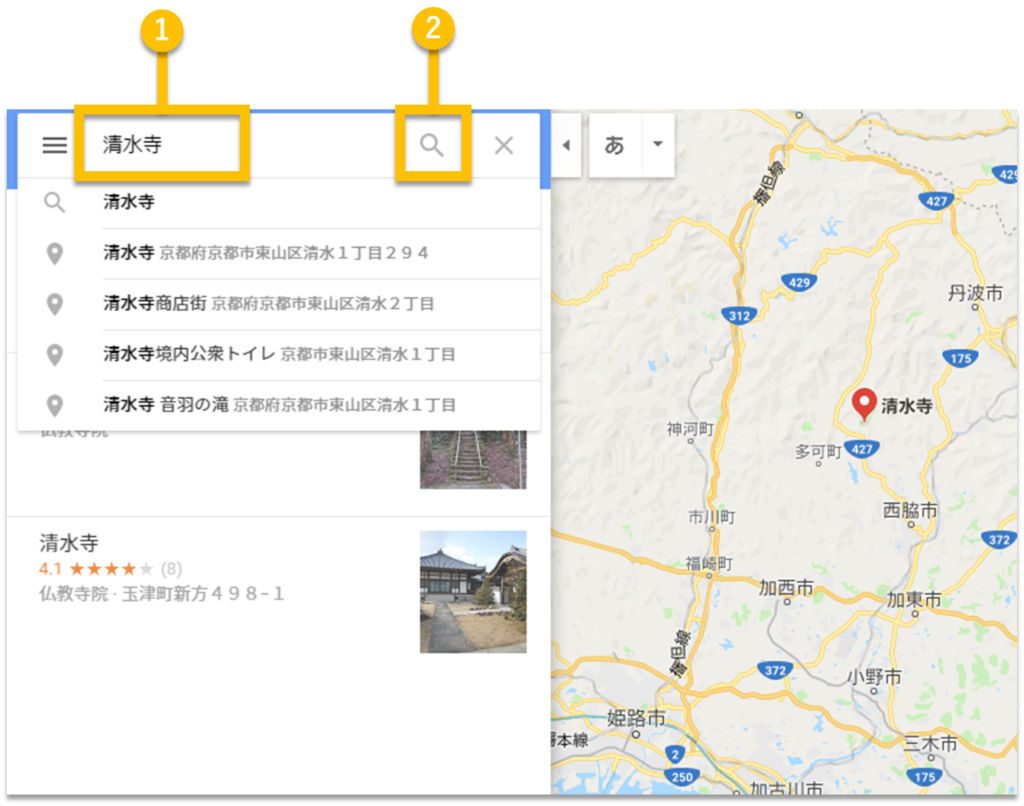
- Googleマップで、ブログに貼り付けたい場所の名前又は住所を入力します。
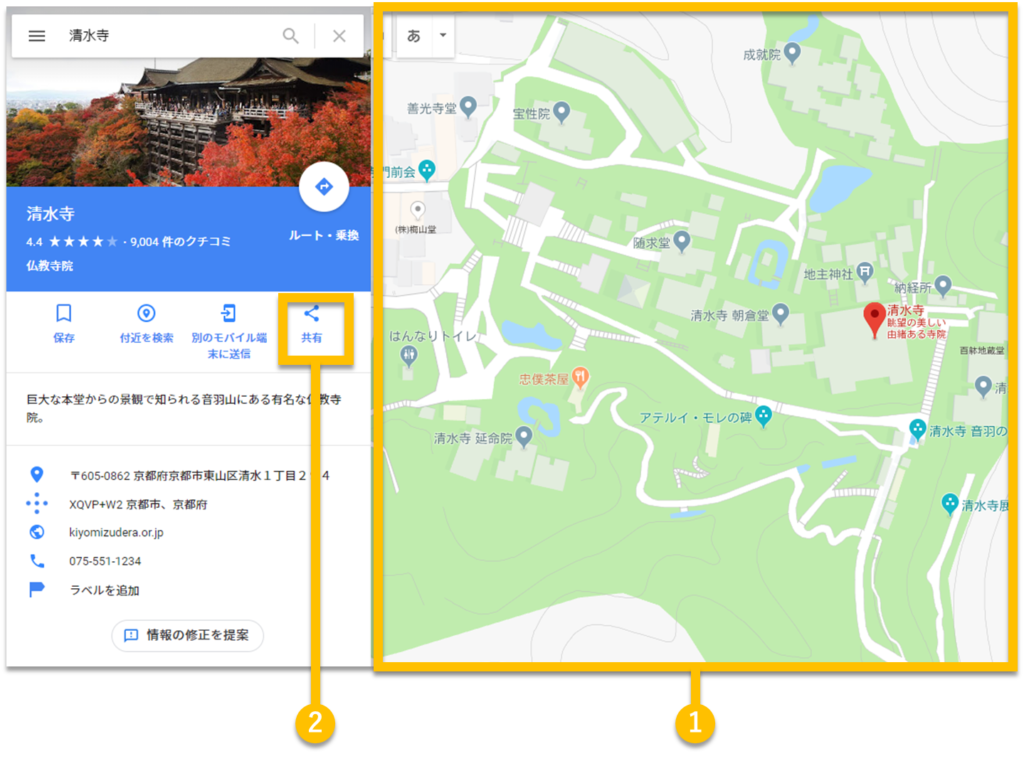
今回は「清水寺」と入力します。 - 入力後、検索ボタン(虫眼鏡ボタン)をクリックします。

Googleマップから地図のリンクを取得する
地図が表示されたら、Googleマップから地図のリンクを取得します。
- ウィンドウ右側で、目的の場所が表示されていることを確認します。
拡大・縮小、上下左右移動して希望の地図に調整して下さい。 - 希望する地図になったら、[共有]をクリックします。

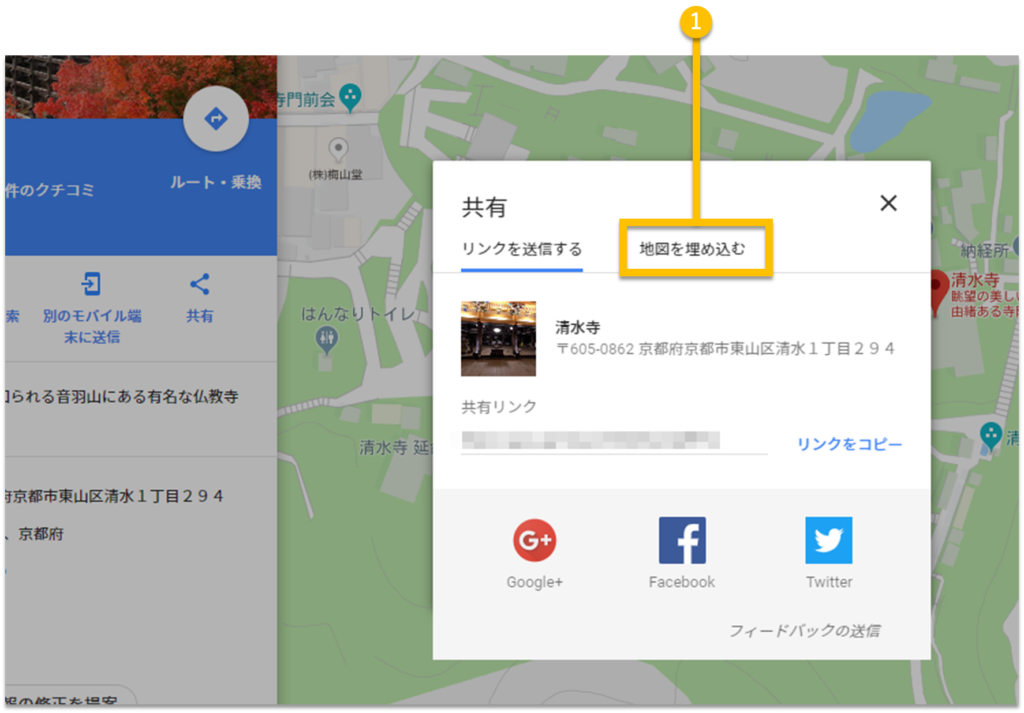
- 表示された[共有]ウィンドウの、[地図を埋め込む]ボタンをクリックします。

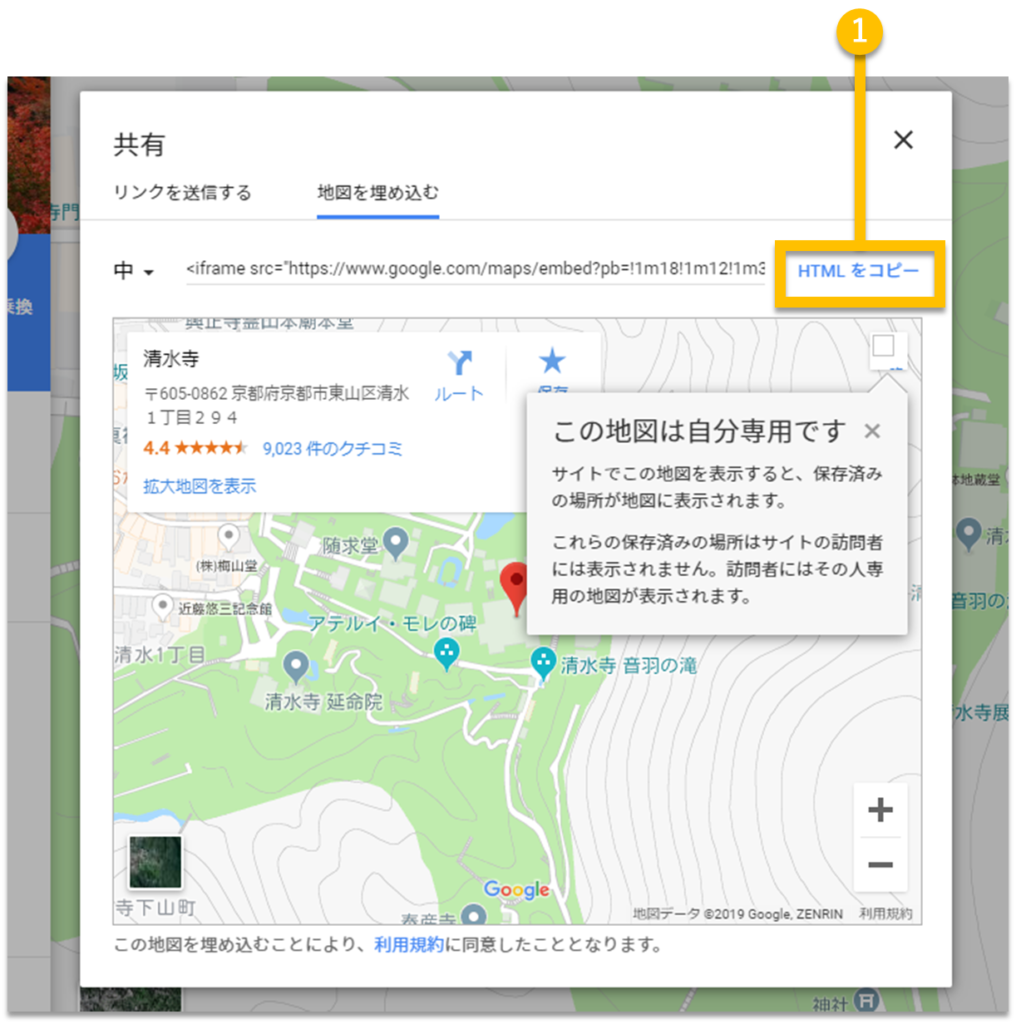
- [HTMLをコピー]をクリックします。

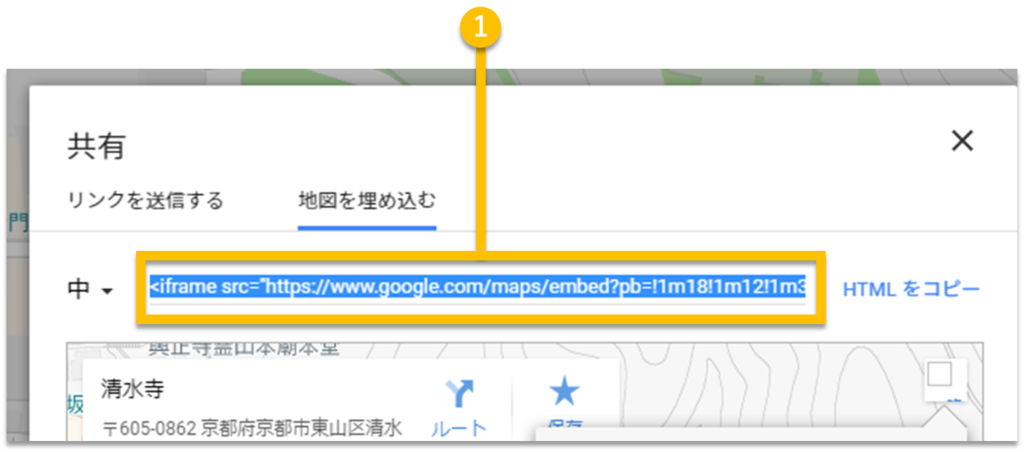
- [HTMLをコピー]の左側にあるアルファベット文字列の背景色が青色になったことを確認します。

これで、この地図のリンク(上の図のアルファベット文字列)がクリップボードにコピーされました。
後は、WordPressのテキストエディタにこのリンクを貼り付ければ完了です。
取得したリンクをWordPressのテキストエディタに貼り付ける
取得した地図のリンクをWordPress上に貼り付ける手順を説明していきます。
まず、WordPressで[投稿の編集]画面を表示して下さい。
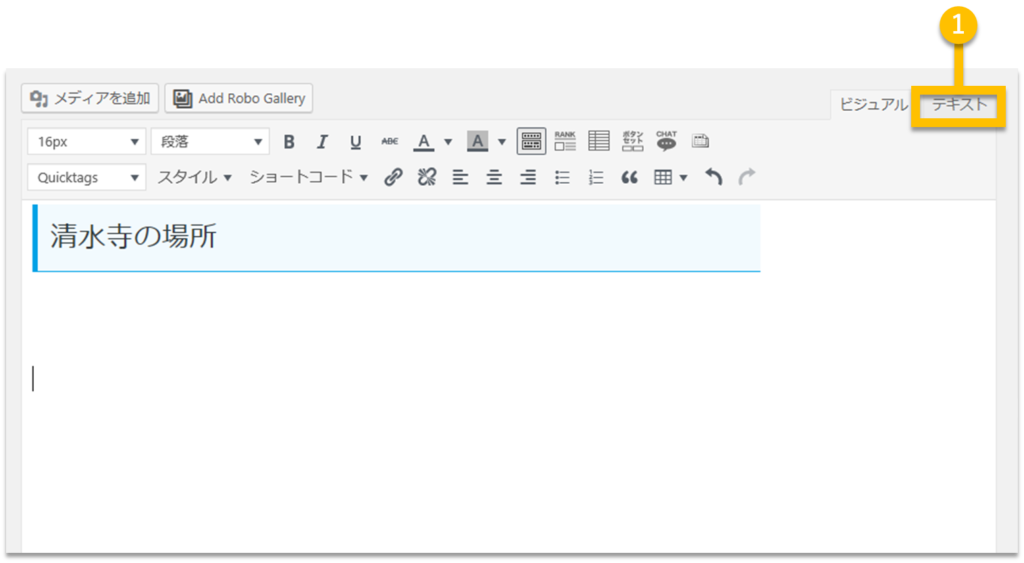
- 右上の[テキスト]をクリックし、テキストエディタへ切り替えます。

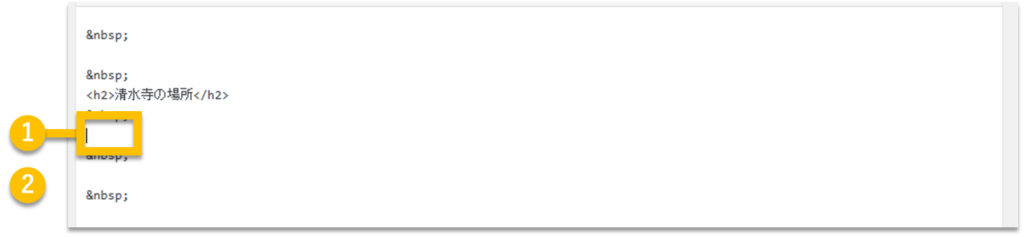
- 地図を貼り付けたい場所を選択します。
今回は「清水寺の場所」という見出し(見出し2)の下に貼り付けますので、下図のカーソルの場所をクリックします。
ポイント: テキストエディタに慣れていない人は、見出しを目印にすると探しやすいです。 - 地図のリンクを貼り付けます。
キーボード入力する場合:[Ctrl]+[V]
マウスから入力する場合 :[右クリック]→[貼り付け]

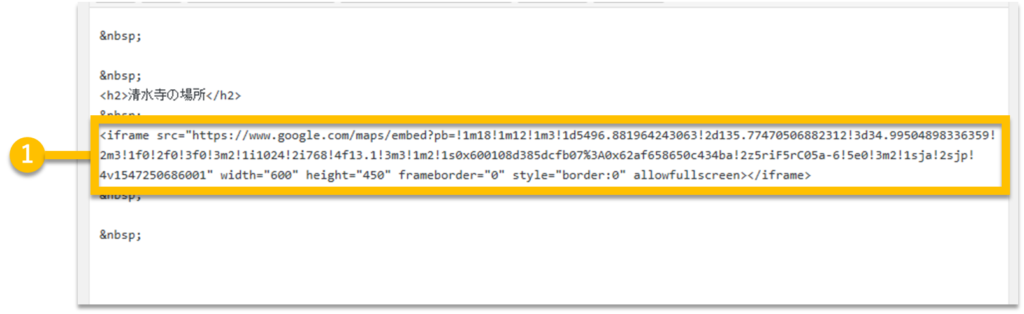
- 地図のリンクが貼り付けられたことを確認します。

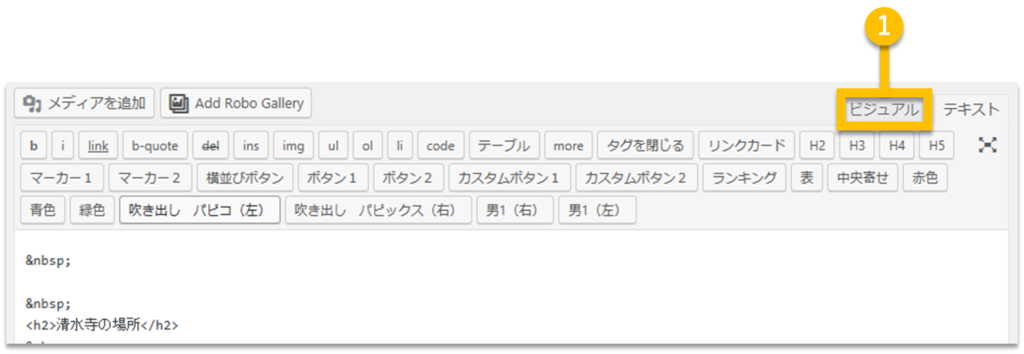
- 右上の[ビジュアル]をクリックし、ビジュアルエディタへ切り替えます。

- ビジュアルエディタ上で、表示された地図を確認します。

これで地図の貼り付けは、完了です。

パピックス
簡単でしょ?
ペースト(貼り付け)操作さえ知っていればとても簡単です。
WordPressを使う人ならペースト操作を知っているとは思いますが、まだ知らない人はこちらの記事に説明していますのでご参考にどうぞ。
【Windows】パソコン初心者が最初に覚えたいショートカットキー コピー・ペースト(貼り付け)・カット(切り取り)
Googleマップの地図をブログで使う場合の注意
「Google マップ / Google Earth 追加利用規約」には、「禁止行為」としていくつか記載があります。
記載内容は都度更新されており変化しているようです。
まだ読んでいない方は読んでおきましょう。
Google マップ / Google Earth 追加利用規約
ちなみに、この記事で紹介した方法は、Googleの下記サイトに載っている方法なので問題ありません。
まとめ
この記事では、WordPressで作成するブログに、Googleマップの地図を埋め込む方法を紹介しました。
プラグインなしで簡単にできる、初心者におすすめの方法です。
WordPressで地図を貼り付ける手順は次の通りです。
- Googleマップで場所を検索して地図を表示する
- Googleマップから地図のリンクを取得する
- 取得したリンクをWordPressのテキストエディタに貼り付ける
地図は、ブログでレストランや観光地などの、おすすめスポットを紹介する場合に活躍します。
ブログに訪れてくれた人にとっても、Googleマップの最新の情報と、操作性が得られるのはうれしい事ですね。
観光ブログやランチブログを書く場合は、電話番号をタップしたときに発信できるようにしておくと、ブログを見てくれた人の操作性がさらに上がって喜ばれます。
ご興味があればこちらの記事も読んで下さいね。