この記事では、WordPressテーマ「JIN」初心者向けに、スマホフッターメニューをカスタマイズする方法を説明します。
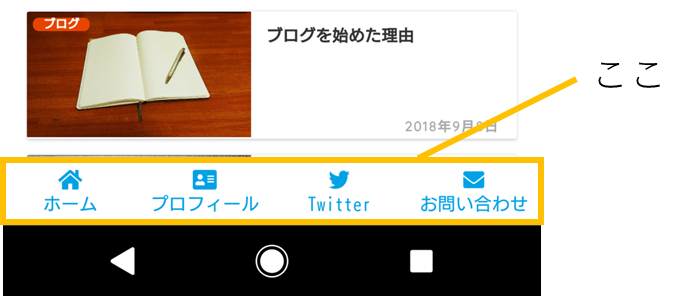
仕上がりはこんな感じでスマホフッターメニューのカスタマイズができます。

この記事で説明するのは次の4つの変更についてです。
- 文字とアイコンの場所
- 文字の大きさ
- アイコンの大きさ
- 色
それでは、WordPressテーマ「JIN」初心者向けに、スマホフッターメニューをカスタマイズする方法を説明していきます。
タップできるもくじ
「JIN」のスマホフッターメニューとは
「JIN」にはスマホフッターメニューという機能があります。
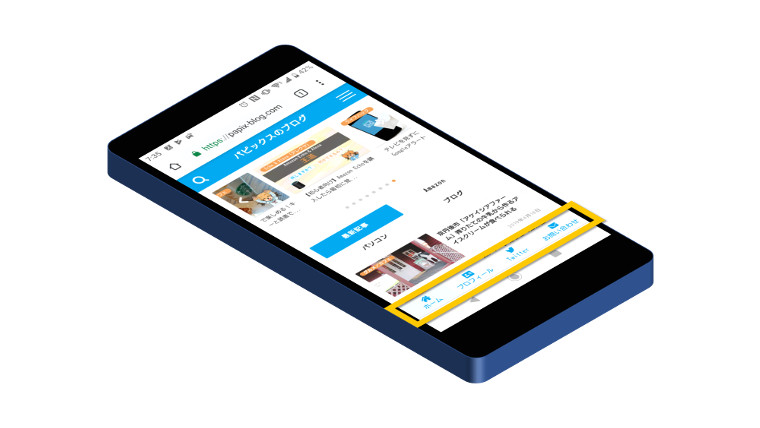
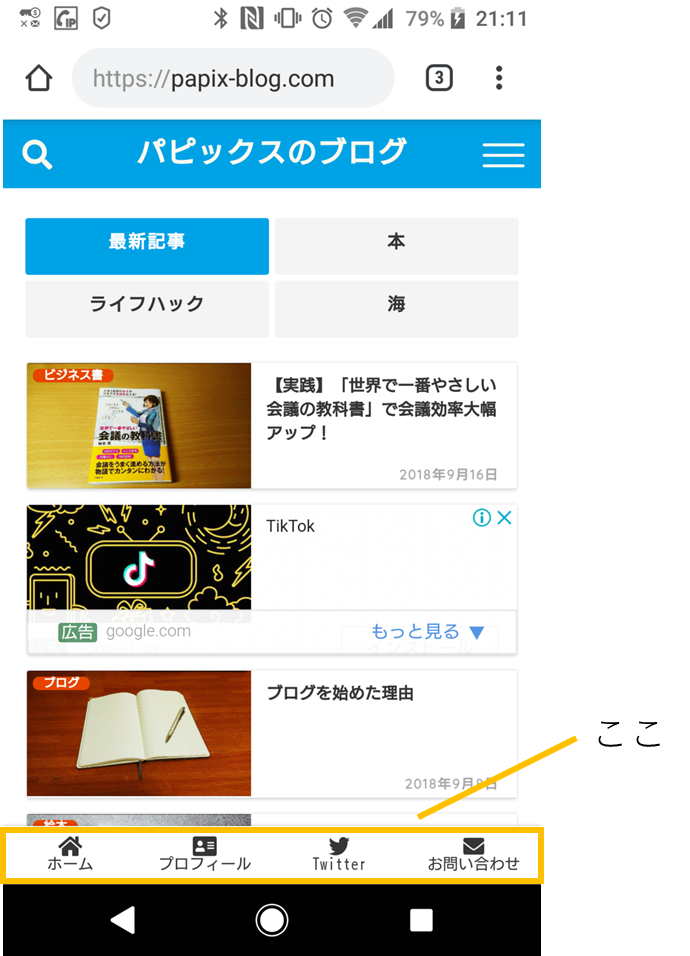
スマホフッターメニューとは、スマートフォンでサイトを見たときに、常に画面の一番下に表示されるメニューのことです。
このスマホフッターメニューは、画面をスクロールしても常に画面の一番下に表示されています。

スマホフッターメニューを設定しておけば、スマホでサイト閲覧するときの使い勝手が向上する場合があります。

パピックス
スマホだとサイドメニューがないからフッターメニューがほしい時あるよね
スマホフッターメニューの注意点としては次の通りです。
- 記事の表示範囲が小さくなる。
- 頻繁に押したいページがない場合は配置しても意味が無い。
スマホフッターメニューは、サイトやブログによってユーザビリティが向上するかどうかが異なるため、しっかり考えて使うようにしましょう。
「JIN」スマホフッターメニューを設定する
マニュアル通りの設定で問題なければそれに越したことありません。
まずは「JIN」のマニュアルを参考にスマホフッターメニューを設定してみましょう。
マニュアルを読んで設定する
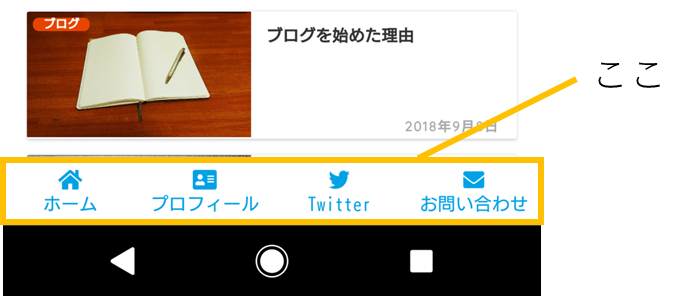
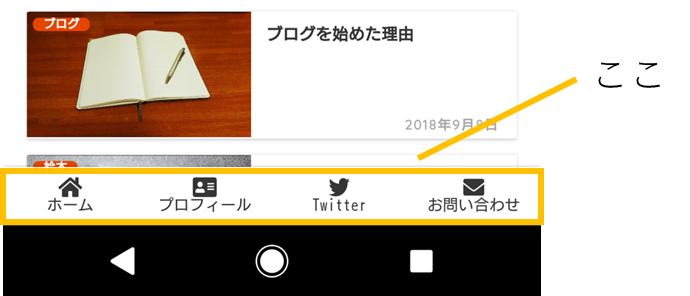
「JIN」のマニュアルサイトを参考に、スマホフッターメニューを設定すると下の画像のようにスマホフッターメニューが表示されます。
(文字やアイコンは自分で設定したものが表示されます)
うまくいかない場合は次の「注意!「アイコンコード」を理解しておこう」を読んで下さい。

「JIN」のマニュアルに一通りの説明はされていますが、私は「アイコンコード」の基本的なことがわからずうまくいきませんでした。
「アイコンコード」の注意事項について次の項でご説明します。
注意!「アイコンコード」を理解しておこう
スマホフッターメニューを設定するとき、私がつまづいたのは「アイコンコード」です。
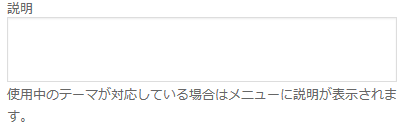
下の画像の「説明」ボックスに「アイコンコード」を設定するのですが、その「アイコンコード」の認識が間違っていました。

Font Awesomeでアイコンを選び、表示されるのが次の様な画面です。
(画面はバージョンによって異なる可能性があります)
![]()
上の画面をみて、私は「アイコンコード」が次の1行だと思っていました。
<i class="fas fa-home"></i>でも間違いでした。
正しくは””で囲まれた部分、つまり次の1行です。
fas fa-homeこれがわからず時間をロスしてしまいました。

パピックス
みんな 気をつけてね
スマホフッターメニューの仕上がり確認
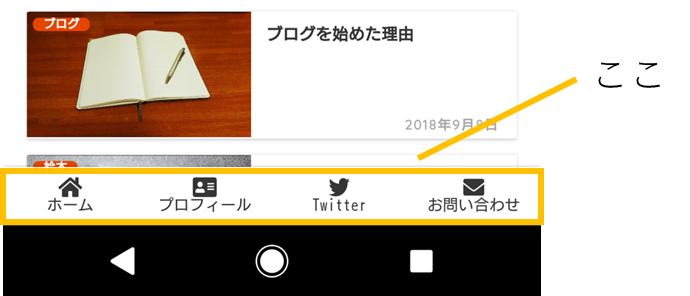
マニュアルに従いスマホフッターメニューが設定できたので仕上がりを確認することにしました。

早速、リンクを確認するためにボタンを押してみたところ・・・

パピックス
ん?なんだか押しにくい・・・ なぜ?
他の人のフッターメニューはもっと高さがあるわ! よく見るとアイコンの大きさや字の大きさも微妙に違ってる!

パピコ

パピックス
えぇ~! 微妙な違いで操作性が変わるのか!
ということでスマホフッターメニューが完成したと思ったのですが、少しカスタマイズしたくなり、もうひとがんばりすることにしました。
操作性が悪いのは、サイトを見てくれた人のストレスになりますからね。
ただ、好みもあると思いますので、気にならない方はそのままで良いと思います。
「JIN」のスマホフッターメニューをカスタマイズする
ここではスマホフッターメニューのカスタマイズについて説明します。
説明するのは次の4つです。
- 文字とアイコンの場所
- 文字の大きさ
- アイコンの大きさ
- 色
カスタマイズする時は、上記の各項目の設定を決めた後、コードを作成し、「ナビゲーションラベル」に貼り付けます。
ささいなことかもしれませんが、自分のサイトデザインに合わせてスマホフッターメニューもカスタマイズしておきたいですよね。
サイトを訪れてくれた人が使いやすいデザインにするのは、とても大切なことです。
スマホフッターメニューのボタンは、タグ(<>で囲まれた命令)で作成します。
意味がわからなくても同じようにすればやりたいことができるので安心して下さい。
下記のアイコンコードで説明を進めます。
<i class="fas fa-dog"></i>文字は「dog」とします。
文字とアイコンの場所
スマホフッターメニューのボタンでアイコンを上、文字を下にする場合は
<i class="fas fa-dog"></i><br/>dogとなります。
文字を上、アイコンを下にする場合は
dog<br/><i class="fas fa-dog"></i>となります。
ここで<br/>は改行(Break)を意味します。
つまり、<br/>の左が上に表示されるということです。
文字の大きさをカスタマイズする
文字の大きさをカスタマイズするには次の様にコードを追加します。
例)文字のフォントサイズを一回り大きくしたい場合(フォントサイズ+1)
<big>文字</big>
例)文字のフォントサイズを一回り小さくしたい場合(フォントサイズ-1)
<small>文字</small> 例えば、文字の大きさを一回り小さくしたい場合は
<i class="fas fa-dog"></i><br/><small>dog</small>とすればOKです。
アイコンの大きさをカスタマイズする
アイコンの大きさをカスタマイズするには次の様にコードを追加します。
基本のコード
<i class="fas fa-dog"></i>アイコンの大きさを2倍にする場合のコード
<i class="fas fa-dog fa-2x"></i>上記赤字部分を次表のコードに置き換えることで、アイコンを任意の大きさに変更することができます。
| コード | 倍率 |
| fa-lg | 1.33倍 |
| fa-2x | 2倍 |
| fa-3x | 3倍 |
| fa-4x | 4倍 |
| fa-5x | 5倍 |
色をカスタマイズする
色をカスタマイズするにはspanタグを追加しスタイル(色)を設定します。
文字とアイコンの色を変える場合はspanタグで囲みます。
<span style="color:#00a2e6″><i class="fas fa-dog"></i><br/><small>dog</small></span>上記の”#00a2e6″はカラーコードです。
自分のサイトに合うカラーコードを設定して下さい。
カスタマイズしたコード
作成したホームボタンのコードはこちらです。
<span style="color:#00a2e6;"><i class="fas fa-home"></i><br /><small>ホーム</small></span>WordPressの「ナビゲーションラベル」に設定する
作成したコードを下の画像の様にナビゲーションラベルに設定します。

カスタマイズしない場合は「説明」ボックスにアイコンコードを入力しましたが、カスタマイズする場合は「説明」ボックスは空にして下さい。
完成
私のカスタマイズ後のスマホフッターメニューは下の画像になります。

文字を一回り小さくし、色をサイトのメインカラーに合わせました。
デザインセンスは持っていませんが、メインカラーかアクセントカラーにしておけばそれなりに見えるのかな・・・と思いました。
アクセントカラーにしなかったのは、強調するほどのコンテンツではないためです。
とりあえず、サイトに馴染ませておこうって感じです。
まとめ
この記事では、WordPressテーマ「JIN」初心者向けに、スマホフッターメニューをカスタマイズする方法を説明しました。
まずは「JIN」のマニュアルサイトを見てそのままやってみましょう。
さらに使いやすくしたい場合や、個性を出したい場合はカスタマイズに挑戦してみましょう。