Googleが提供している「Lighthouse」というChrome拡張ツールを使い始めました。
Lighthouseを簡単に説明すると、サイトをいくつかの視点で点数評価してくれるツールです。
その中の一つにPWAがあります。
PWAは「Progressive Web App」のことで、モバイルでWEBページを閲覧するときにネイティブアプリのような操作性を提供してくれる機能です。
サブサイトをPWA対応したときにLighthouseのレポートで「Does not redirect HTTP traffic to HTTPS」と表示されたのですが、解決できたので記事としてまとめておきます。
「どうやって解決したらいいの?」という方の参考になればうれしいです。
タップできるもくじ
Lighthouseとは?
LighthouseはGoogleが提供しているChrome拡張ツールです。

この記事ではLighthouseについて詳しく書きません。
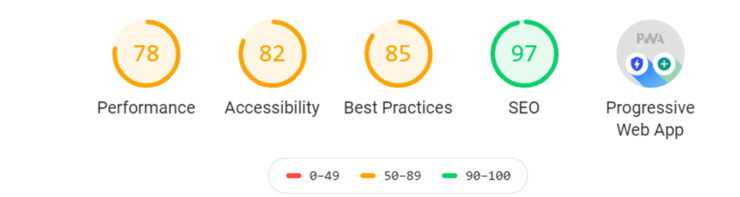
簡単にだけ説明すると、次の画像のように5つの項目でページを評価してくれるツールです。

各項目の何が原点要素なのかも説明してくれるとてもありがたいツールです。
この記事で取り上げている「Does not redirect HTTP traffic to HTTPS」は上の画像だと一番右にある「Progressive Web App」の対策になります。
「Does not redirect HTTP traffic to HTTPS」ってどういうこと?
サブサイトをPWA化したときに「Does not redirect HTTP traffic to HTTPS」が表示されました。
Lighthouseの画面だと次のように表示されます。

「Does not redirect HTTP traffic to HTTPS」は「HTTPでアクセスしてきたときにHTTPSへリダイレクトされていない」ということです。
対策としては「常時SSL化してください」ということになります。
「Does not redirect HTTP traffic to HTTPS」の対処方法
「Does not redirect HTTP traffic to HTTPS」の対処方法を説明します。
私はXSERVER(エックスサーバー)を使用しているので、それを前提とした説明ですがご了承ください。
常時SSL化の細かい説明は下記サイトに記載されています。
.htaccessの編集については下記サイトに詳しい説明があります。
要点だけ説明していきます。
XSERVERのサーバー管理画面から「.htaccess編集」をクリックし編集画面を表示します。

「.htaccess編集」画面で次の記述を一番上に追加します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]これで完了です。(記述の内容は全く理解していませんが・・・)
保存できたら、実際に対象サイトにhttpでアクセスしてみましょう。
自動的にhttpsに切り替わっていたら問題ありません。
そのあとにLighthouseでレポートを出すと次の画像ように「Redirects HTTP traffic to HTTPS」と表示され、緑色の●が表示されていればOKです。

「Does not redirect HTTP traffic to HTTPS」の対処方法まとめ
この記事では、Lighthouseで表示されるメッセージ「Does not redirect HTTP traffic to HTTPS」の対処方法を書きました。
対策したから検索結果が大きく変わることもないでしょうが、Googleの評価基準の一つであることは間違いないので対策しておくべきだと思います。
Lighthouseを使うことで、これまで気にしていなかったことに目を向けることができました。
PWA以外の項目もまだまだ対策が必要なので100を目指してがんばっていきます。